お問い合わせフォームに確認画面を作ることで、ユーザーの誤送信を防ぐことができます。
Contact Form 7 Multi-StepFormsを使うことで、確認画面と完了画面を作ることができます。
WordPressでお問い合わせフォームを作るならプラグインの「Contact Form 7」が便利です。
ただしContact Form 7には確認画面と完了画面を作成する機能がありません。
「Contact Form 7 Multi-Step Forms」を使えば、Contact Form 7に確認画面と完了画面を追加することができます。
Contact Form 7に確認画面と完了画面を追加する方法
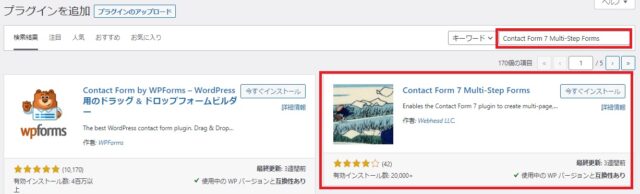
「プラグイン」⇒「新規追加」から「 Contact Form 7 Multi-Step Forms 」をインストールし有効化します。

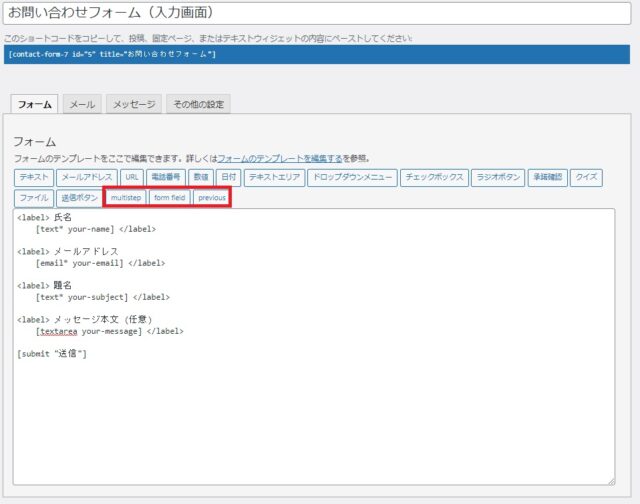
プラグインを追加するとフォームの編集項目に「multistep」「form field」「previous」が追加されます。

入力画面の作成
Contact Form 7で「新規追加」で入力フォームを作ります。
入力画面の最後に「multiplestep」タグを挿入してください。
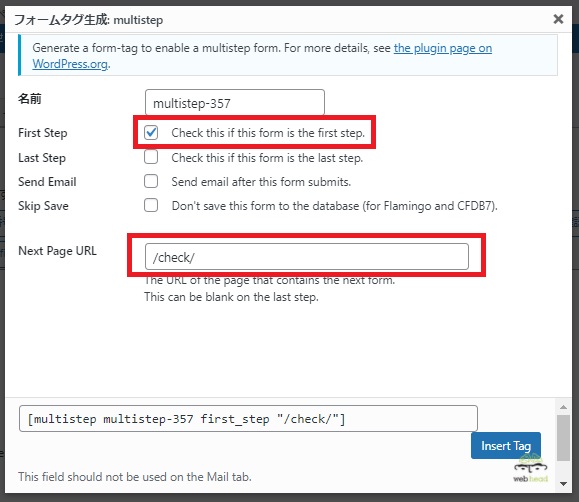
入力画面は最初のステップになるので「First Step」にチェックしてください。
Next Page URLには次の固定ページのURLを入力します。確認画面なので/check/で固定ページを作ります。

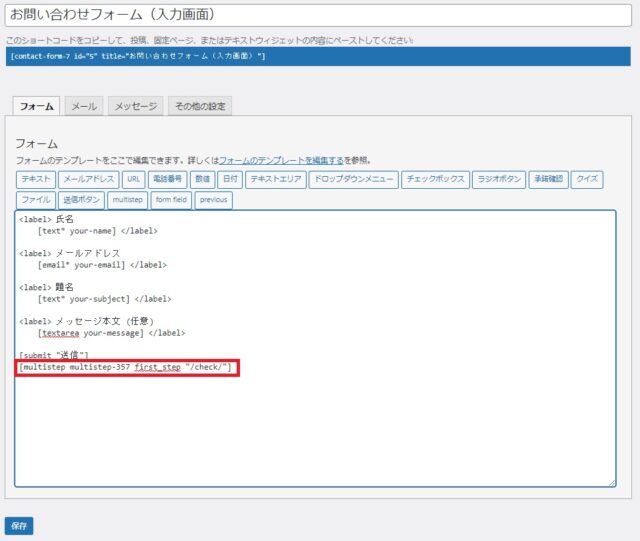
送信の下に追加しました。入力画面を保存します。

確認画面の作成
続いて「お問い合わせ」⇒「新規追加」で確認画面を作成します。
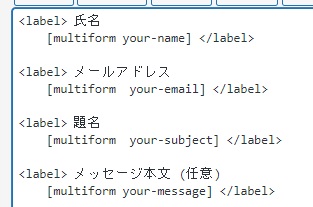
確認画面は入力した項目の表示になります。「multiform」タグを使うことで、入力された内容を表示させることができます。
例:入力項目が “your-name” なら[multiform your-name]とします。

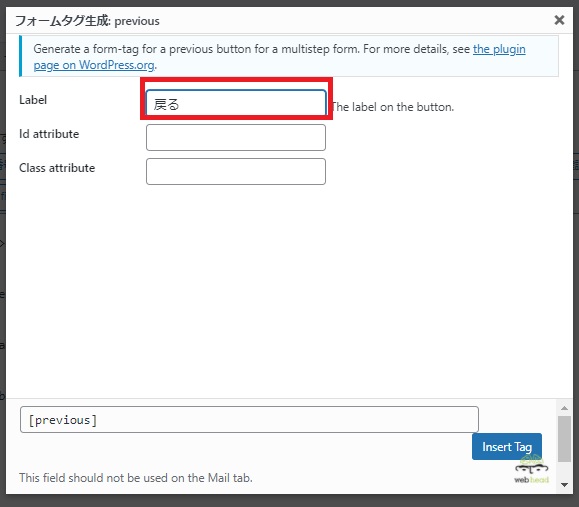
「Previous」ボタンで戻る機能を追加します。

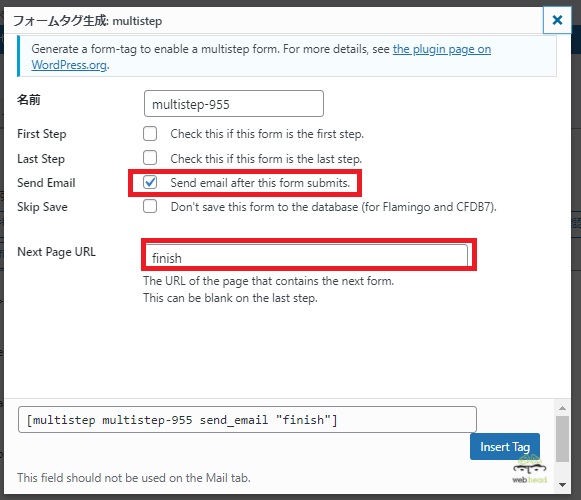
続いて「multistep」でメール送信と完了画面のURLを設定します。
Send Emailにチェックをすると、確認画面の送信ボタンを押したらメールが送信されます。
Next Page URLには完了画面の固定ページURLを入力します(今回は/finish/にしました)。

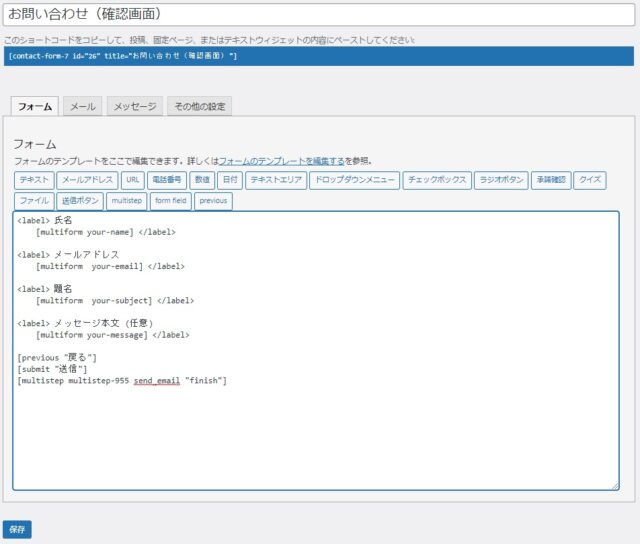
最終的な設定は以下になります。

これで設定は完了です。完了画面の固定ページ作成を忘れないようにしましょう。
メール送信までを検証
入力画面

確認画面

完了画面

メールが届けば完了です。
「Contact Form 7 Multi-Step Forms」は、「Contact Form 7」に確認画面と完了画面を追加できるプラグインです。
少し設定が複雑ですが、他のプラグインを使うよりは安定して動いています。
その他にもおすすめのWordPressプラグインがあるので、こちらの「WordPressのプラグインおすすめ」も参考にしてください。