記事の装飾機能が多いと、サイトのデザインが良く見えます。
Advanced Editor Toolsは、WordPressの装飾機能を強化してくれるプラグインです。
WordPressのプラグイン「Advanced Editor Tools(旧TinyMCE Advanced)」の設定方法と使い方を解説します。
Advanced Editor Tools を使えば記事を装飾を拡張でき、デザイン性が高い記事を作りやすくなります。
WordPress初期のエディターは限定的な機能になるので、このプラグインをインストールすることで記事の幅が広がります。
「Classic Editor」については、こちらの記事を参考にしてください。
実際にWordPressにインストールしてから設定までは以下の流れになります。
Advanced Editor Tools のインストール
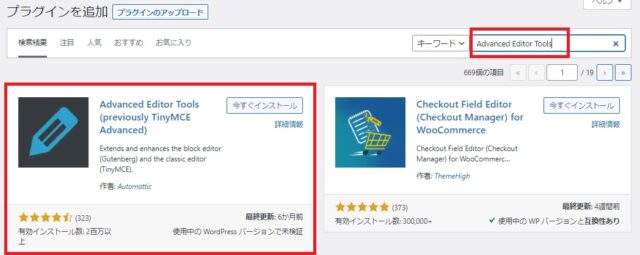
WordPressの「プラグイン」⇒「新規追加」から、「 Advanced Editor Tools 」を検索してインストールして有効化してください。

ブロックエディターとクラシックエディターで設定が変わります。
Advanced Editor Toolsの使い方
まずはブロックエディターの使い方を説明します。
※ブロックエディターで 「 Advanced Editor Tools 」 を使う意味はないので読み飛ばしてもOKです。
ブロックエディターの設定
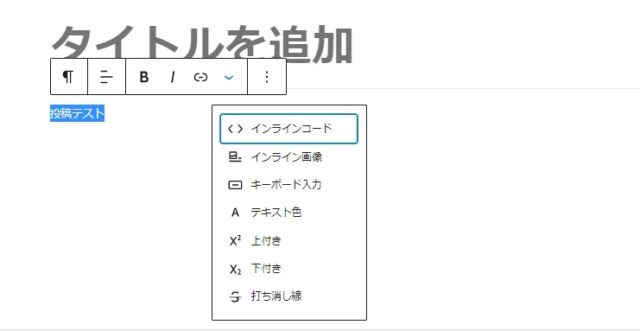
ブロックエディターの初期状態は以下のような装飾機能があります。

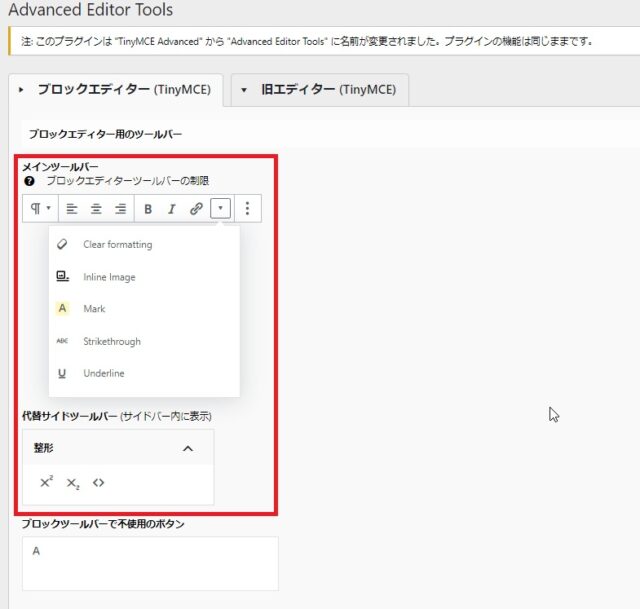
「 Advanced Editor Tools 」 の「ブロックエディター(TinyMCE)」で設定を行います。
できることはメインツールバーと代替サイドツールバーの項目移動になります。

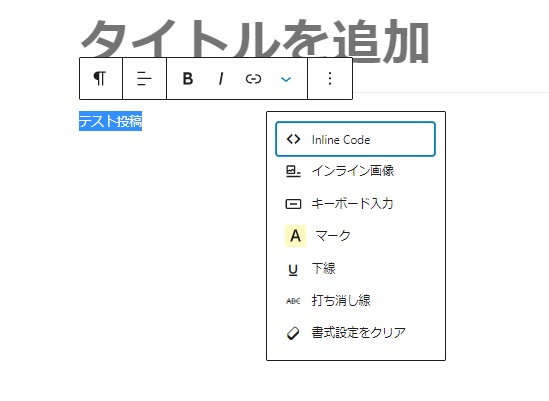
投稿に反映されます。

ただし旧エディターの「クラシックエディター」に関しては、「Advanced Editor Tools 」 を使う意味がありまます。
クラシックエディターの設定
クラシックエディターで 「Advanced Editor Tools 」 を使う場合、WordPressのプラグイン「Classic Editor」をインストールする必要があります。
「Advanced Editor Tools」を有効化する前はこの状態になります。

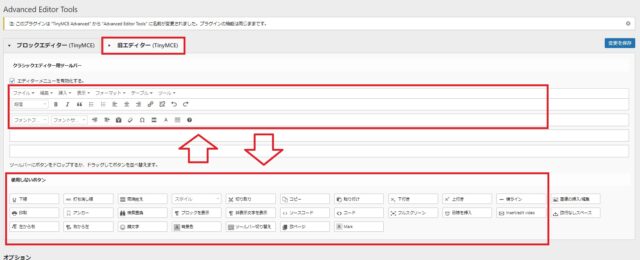
「設定」⇒「Advanced Editor Tools(TinyMCE Advanced)」で設定します。
「旧エディター(TinyMCE)」タブをクリックして変更可能です。メニューはドラッグ&ドロップで好きなように設定できます。

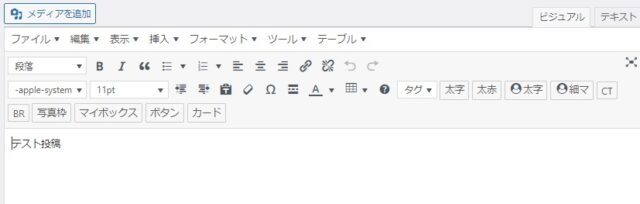
投稿に反映されます。

「Advanced Editor Tools」は「Classic Editor」とセットで使うのがおすすめのプラグインです。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
https://ja.wordpress.org/plugins/classic-editor/
今はブロックエディターが初期設定となっているので、そちらに慣れておくこともおすすめします。
WordPressのテーマによっては、慣れればブロックエディターのほうが圧倒的に書きやすいので良いテーマを見つけてプラグインを少なくすることをおすすめします。
その他にもおすすめのWordPressプラグインがあるので、こちらの「WordPressのプラグインおすすめ」も参考にしてください。